Website is up and ready!! 🎉
Finally, my website is up and ready (again). It’s the third iteration, with the first and second ones resting peacefully in GitHub repositories, which were more of a learning experience than serious blogging. This time I’m serious 😠!
Tools and technologies used 🛠️
- Jekyll: Static site generator
- minimal-mistakes: Theme for jekyll website
- VSCode: Editor
- RStudio: To knit r-markdown files
- GitHub Desktop: For version control
- GitHub: For source code and website hosting
- Tea ☕: Fuel
Workflow ⚙️
I am using both markdown and r-markdown for writing posts and prefer the latter when there is a need for an executable R code. To support the R-html-widgets, a custom knit function is used that saves the dependencies in the assets folder and insert the code to load them at the end of knitted markdown files. In this way, we can avoid loading them on every page except ones using them for performance gains.
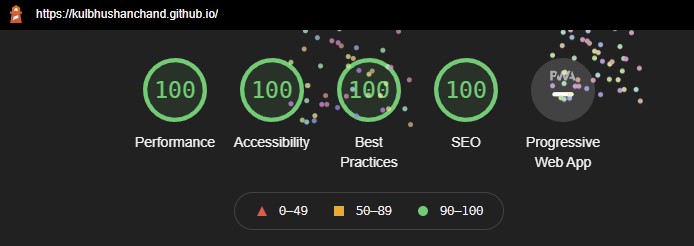
Performance 💯
The theme of this website was already performant. There was some scope of gaining a bit more performance, which I did by creating custom fonts and serving the relevant CSS from a single main file. Finally, able to land the sweet 💯 spot in the google lighthouse audit.

Links 🔗
The source code is available at the GitHub repository.